|
The link below takes you to a comprehensive course on the Basics of Chemistry and is intended
to illustrate the full power of Articulate Storyline.
Basics of Chemistry
If I join your
team, what can I do for you? Click here to see
the types of assets I can bring to your team.
About this Course
Audio
All audio for the
course was produced using TextAloud,
a Text to Voice tool. The intent is to be able to add audio as quickly as
possible during the development and review process so that reviewers can
see the various synchronizations with animations and timings. Once edits
are made to the audio scripts and scripts are approved, the normal recording
using Voice talent would be done.
Even though the conversion is not perfect, it gives reviewers a good
feel for what the final product will be. Both male and female voices were
used for the review part of the process.
Storyboarding Using a PowerPoint Template
As part of the
design and development process, a PowerPoint Storyboard template was
created that had all the design elements you now see in the Storyline
product. Most of the content including graphics was added to the PPT and
then the PPT was imported into Storyline where animations were created,
interactions built, audio added and synched with animations along the
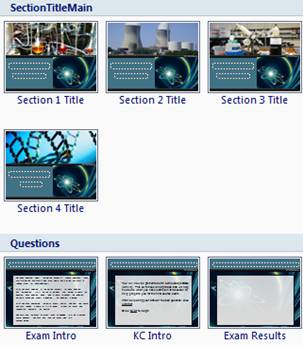
Timeline, and the questions built. Here you see some of the Master slides
in the PPT Storyboard. The base graphics were created directly in
PowerPoint and relevant images were then added to create the various slide
types.

 
Here you see the Storyboard Starter which has the shell (outline) for the course and several
slides that are common to all courses and all sections. Slides 1-5 will be
common to all courses of this type and include: Title, Course
Introduction, Navigation
Instructions, Course Goal,
and Course Contents. Slides 6-10
represent an outline for one section and include: Section Title, Section
Objectives, a Content
Placeholder slide, Knowledge Check
introduction, and Section
Summary. You can see here that is repeated for a total of four
sections. The shell ends with a Course
Summary, Course Exam Introduction,
and then a Placeholder for the Exam
Questions.

Development Using Templates
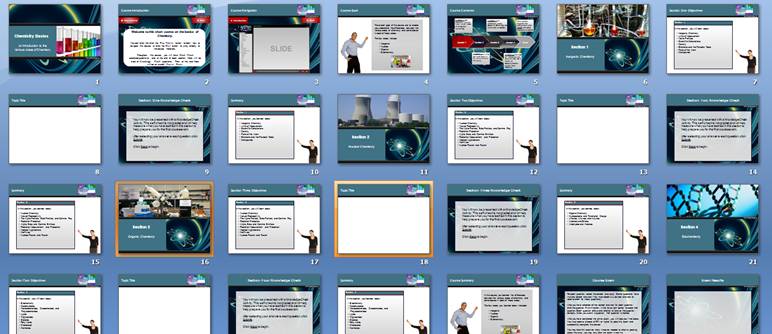
A Storyline starter was built with the same design elements as in the
PowerPoint starter since the Storyboard slides were imported into Storyline
and there were some “canned” slides already in the Storyline starter. Here
you see the various slides in the Storyline starter.

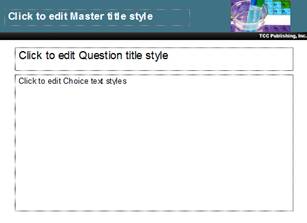
A major feature of
the Storyline starter is a Master slide for use in adding questions that
matches the design coming in from PowerPoint.

In addition to
building the Storyline starter, a separate Template file of useful slides to
easily import was built. There were four Categories of
pre-built/pre-designed template slides.
Knowledge Checks: 19 different slides pre-built to be used for
Quick Checks and Knowledge Checks (12 shown here)

Exam: 10 Scored Exam Question Types

Content: 12 Special Content slide types with several types of
display panels.

Interactions: 15 different types of pre-built Interactions (12
shown here)

Custom Player
A custom player was
created that includes my company logo and colors that match the course
design. For question slides, the Player is customized to not show the
Course Menu or Audio tabs since there is no audio for questions and because
I did not want the learner to jump out of a section of questions once they
started them (both Knowledge Checks and Course Exam).
 
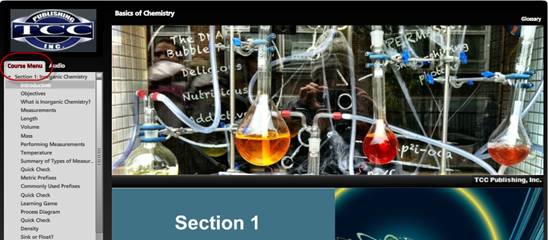
Course Menu and Audio Script
A Course Menu tab allows the learner to quickly jump to any section and
any topic in the course.

An Audio tab displays the text for the
audio for anyone not using headphones or speakers.

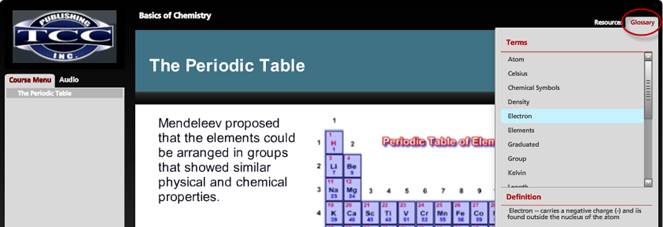
Glossary
A Glossary button allows quick access
to a glossary of terms and definitions in the course.

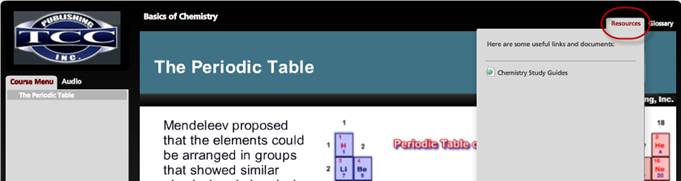
Resources
A Resources button allows access to
external resources on the web.

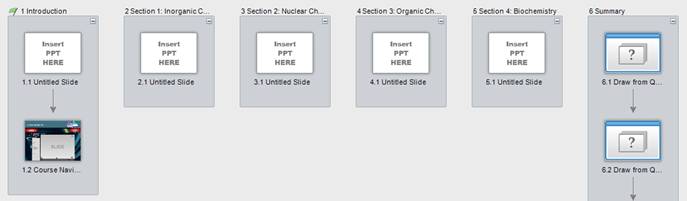
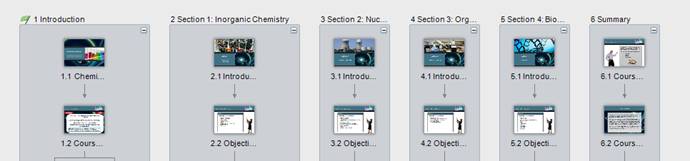
Scenes
The module is set
up into scenes as shown here. Scenes allow easy organization of the slides.

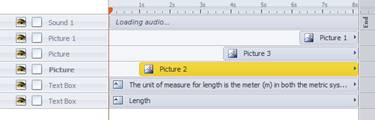
Text and Graphics and Animations
Almost all slides
have some combination of text and graphic or graphics. In many instances,
text and graphics are displayed along the Timeline as the audio is being
played and objects such as the graphics and text are animated in some way
(using animations such as Fly In,
Grow, or Fade In).
 
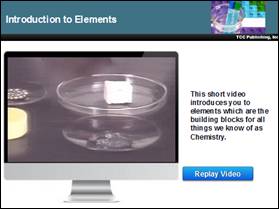
Video
Several AVI videos
were converted to FLV files and
inserted into the module. A Trigger event
is used to replay any video.

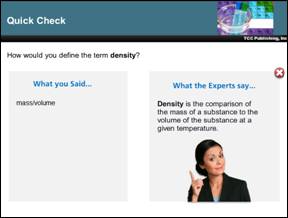
Characters and Special Display Panels
The module uses some
of the characters that come with Storyline such as Atsumi shown here.
Likewise it uses some of the display panels like this Flip Chart.

Variables
In this example,
the learner types the answer to the question and after clicking the Submit
button, they see their answer compared to the expected answer. The
information typed is stored in a variable and then displayed beside the
expected answer.
 
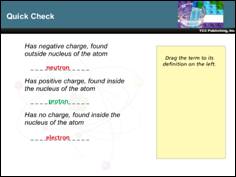
Quick Checks
Dispersed
throughout each section are Quick Check questions including Short Answer,
Drag and Drop, and Multiple Choice.
  
Knowledge Checks
At the end of each
of the four sections, there are a series of Knowledge Check Questions that include Multiple Choice, Multiple
Response, True/False, and Matching.
 
Course Exam
At the end of the
module, there’s a scored Course Exam
that pulls questions randomly from Question Pools which contain questions
from each of the four sections.
  
|